
那天寫完 [ Android App ] ROCCAT PowerGrid - 讓你的 Android 成為電腦的遙控器 後,有個朋友說
我常下載這一類的所以再來一篇!介紹如何自訂 Power-Grid 的 grid 與 control 的同時,也讓各位看看如何將平常在電腦上用鍵盤與滑鼠做的事情,轉變成 Power-Grid 的按鈕,然後輕輕觸摸一下就完成這件事情。稍微變化一下,就可以讓智慧型裝置變成真正遙控器囉。
鍵盤、搖控等等的app可是就是不會用
搞不清楚是怎麼一回事
Grid,control 與 tab:名詞介紹
先來教學一下什麼叫 grid,control 與 tab
黃色框框的就是 grid,綠色的是 control,而黃色的是 tab。
grid 是 control 的集合。可以把 control 想成是按鈕,而 grid 就是集合了按鈕的面板。
tab 是 grid 放置的地方。必須把集合了 control 的 grid 放在 tab 中,智慧型裝置才可以使用。
下面這張圖是智慧型裝置上擷取的畫面:

可以看到,上面的 tab 處放置了《NUMPAD》,《World of Warcraft》,《INAPP PURCHASE》與《APP SETTINGS》四個 grid。目前使用的是《World of Warcraft》。下面就是一堆 control(按鈕)。
免費版 Power-Grid 提供可以放置 grid 的 tab 數目是有限的。如果超過上限還希望能放入更多 grid,就需要付費購買。
建立自己的 grid 與 control - 這次建立一個 Photoshop 熱鍵 grid 吧
情境模擬:偶爾會用 Photoshop 來修圖,但是因為使用的也不頻繁,因此雖然知道哪些功能放在功能表的哪個地方,卻總是記不起來對應的熱鍵。用熱鍵總是比滑鼠在功能表中點來點去快多了。應用:使用 Power-Grid 建立一組名為 Photoshop 的 grid,然後將熱鍵變成 control。
- 首先需要先建立一個 grid。游標點擊中間上面的 Create new grdi 按鈕。
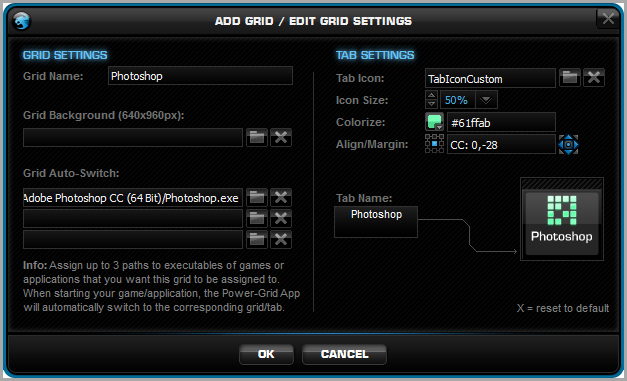
- 右邊 GRID SETTINGS 區:
Grid name:這邊輸入一個方便辨識的名稱。
Grid Background:如果想加入背景,從這邊選取圖片。圖片大小是 640x960。
Grid Auto-Switch:如果希望程式啟動時就會自動切換到這個 grid,就從這邊指定。最多可以指定三個程式。
右邊 TAB SETTINGS 區:
Tab Icon:如果想套用自行設計的 icon,從這裡選擇圖片。如果沒有,系統也有一組預設的 icon。
Icon Size:可以調整 icon 在 tab 呈現的大小。
Colorize:可以調整 icon 的顏色。
Align/Margin:Icon 要放在整個 tab 的哪個位置。旁邊的九宮格提供快速設定,或者是用右邊的箭頭調整位置。甚至手動輸入座標也行。
設定完成後,按下【OK】。然後就可以在 CUSTOM GRIDS 區看到剛剛建立的名為 Photoshop 的 grid。
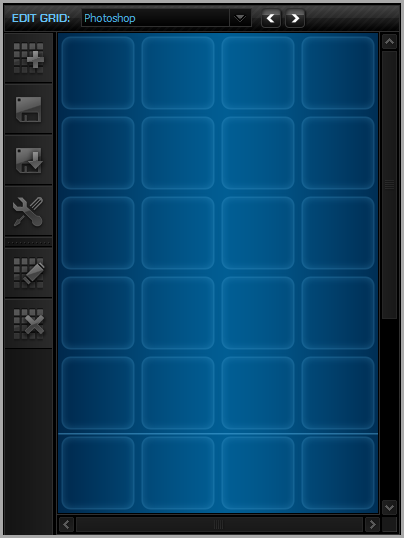
此時看右邊,發現 Photoshop 是沒有任何 control 的。
接下來建立 control。 - 先按一下 CREATE,然後按一下 Reset 清除 CONTROL EDITOR。
- 左邊有許多 Power-Grid 內建的 control 範本或功能。由於這次是要做一個 Photoshop 熱鍵集合的 grid,因此就先選一個可以啟動熱鍵的 control 範本試試看。請點一下下圖黃色框框中的 Shortcut Button。
接下來,到中間的 CONTROL EDITOR 區,點一下下圖中黃色框框的 Assign
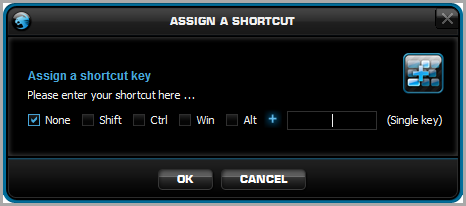
按下 Assign 後,應該可以看到 ASSIGN A SHORTCUT 視窗,如下圖。
這次來新增一個開啟新圖層(New Layer)的熱鍵 control。滑鼠點一下 Single Key 左側的空白欄位然後按 N,接著用滑鼠將 Shift 與 Ctrl 打勾。
然後按下【OK】,熱鍵就設定完成了。 - 再來設定觸發的觸控行為。
- Control Size 是指 control 的尺寸。例如下圖是 2x1 的 control 外型。
這邊設定的單位是 block,是什麼意思呢?
被綠色框框所框住的就是一個 block。所以如果是直式畫面,control 橫向超過 4 個 block 就會超出畫面,而直向超過 6 個 block 就會超出畫面。反之,當橫式畫面時,control 橫向超過 6 個 block 就會超出畫面,而直向超過 4 個 block 就會超出畫面。
因此,control 的尺寸就依照自己的需求來設定吧。 - 接下來會針對 Add a Label,Text Title,Image/Icon,Background 與 Button Sound 個別說明。開始前提醒!下圖中黃色框框裏面的小三角形都能按的!按下去就會展開進階選單,可以設定位置,顏色等等。
- Add a Label
先來看一張很醜的示範圖
中間白色的 SHIFT,CTRL+N 就是 Label
none:不加 label
[ROCCAT] *:[ROCCAT] 開頭的這些都是一些內建的小圖像
Show Shoutcut Text:直接秀熱鍵組合(就像上圖一樣)
choose file …:雖然我有選過檔案,但是沒出現東西。 - Text Title
繼續看很醜的示範圖:
上方藍色的 New Layer 就是 Text Title。
在欄位中輸入希望的字串即可。Text Title 可以斷行喔!如果要斷行,按下黃色框框內的按鈕,就可以斷行。 - Image/Icon
再看很醜的示範圖:
扣除掉 Label 與 Text Title 以外的那個圖形就是 Image/Icon。
只要按下 File,然後選擇你希望使用的圖片檔即可。Power-Grid 有內建許多圖片,如果自己不想設計 icon,可以直接使用內建的。內建的圖片檔路徑為 Power-Grid 安裝路徑的 Data\Icons 目錄內。 - Background,也就是 control 的背景。
none:不需要背景
[ROCCAT] *:內建三種背景,就是這三個。
choose file …:你也可以選擇一張圖片來當背景。 - Button Sound,當使用者觸摸 control 的時候發出的聲音。
none:不發出聲音
[ROCCAT] *:內建三種聲音。
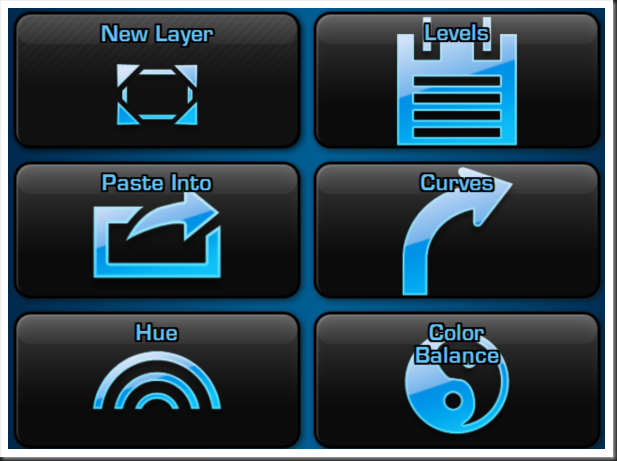
choose file …:你可以選擇一個檔案當作音效。 - 我設計了一下這個新的 control,拿掉了 Label,加入了 Text Title 以及 Icon,然後調整了一下位置。接下來,按下圖片右下角的 ADD TO GRID,這個 control 就會加入 Photoshop grid 囉。
- 最後,別忘了按下 Save grid 來儲存設定,以及按下 ADD TO BAR 將這個 grid 加入 tab 中。否則智慧型裝置就看不到這個 grid 囉。如果要調整 control 的位置,只需要直接拖著 control,然後移動到你希望的位置就可以了。
為了避免誤刪 grid,定期用 Save grid as 功能將 grid 另存檔案。這樣萬一 grid 誤刪時,可以迅速的救回來。 - 利用這個方式,將許多 Photoshop 的熱鍵都做成 control 吧!下次記得啟動 Photoshop 前,先打開 Power-Grid,準備好你的智慧型裝置。接著就可以直接觸摸智慧型裝置上的 Power-Grid 客端上各個 control,來替你完成各項工作囉。
Touch Down:在智慧型裝置上觸摸到 control 後向下滑動才觸發。
Hold/Repeat:持續按住 control 才觸發。
Double Tap:連續觸碰兩次 control 才觸發。

這裡選擇自己喜歡的觸發行為即可。





















沒有留言:
張貼留言