
對於一般的 launcher 的畫面感覺到有點膩了嗎?無論增加了多好看的 icon,多絢麗的過場動畫,但是主畫面(home screen)總是一成不變的矩陣排列,螢幕下方永遠都是啟動列… 現在,改變的機會來了!超高自由度的 ssLauncher,打破傳統 launcher 的配置思維,給予你極高的配置能力,讓主畫面充滿獨一無二的個人風格!不過所謂的「超高自由度」,「個人風格」等聽起來很吸引人的字詞,通常也表示著需要比較多的手工…你,準備好了嗎?(p.s. 頁首這張圖便是作者稍微動手後的主畫面)
ssLauncher 官方部落格:ssLauncher the Original
MYCOLORSCREEN:http://mycolorscreen.com/ 這個網站有許多人分享的主頁面配置,大多數都是依賴 ssLauncher。
ssLauncher 有分成免費版本與付費版本。免費版本就叫 ssLauncher,付費版本叫 ssLauncher the Original。免費版本有些許功能被限制。


ssLauncher 免費版本 ssLauncher 付費版本
ssLauncher 有提供台灣繁體中文介面。
第一次啟動 ssLauncher 時的畫面非常簡潔,而且跟一般 launcher 的畫面不同:

這邊需要介紹一下 ssLauncher 的畫面…

綠色區塊內是頁首標題。免費版本這邊無法隱藏,而且這塊區域也無法讓使用者使用。
紫色區塊就是使用者實際可以自由使用的空間。
ssLauncher 的主畫面設計觀念是「自由放置」的,不同於傳統的矩陣觀念。使用者可以在主畫面任意增添各種物件:可以是觸發型的(例如按下去就啟動程式),或者是單純的資訊顯示(按下去沒反應,只是單純顯示某些資訊如日期或時間),或者是 app 提供的 widget。而且有些讀者可能注意到右下角的「TALK」與「17」有部份重疊。是的!ssLauncher 帶入了 layer 的概念,物件除了可以隨意放置以外,跟其他物件之間還有上下層的關係,因此可以使物件彼此重疊,創造出希望的視覺效果。
接下來按一下 Home 鍵:

只要在主畫面(HOME 頁面)按下 Home 鍵,就會出現 ssLauncher 的設定選單。在其他頁面按下 Home 鍵則是回到主畫面。這邊是可以上下滑動的,讓使用者可以 檢視/新增/刪除 工作頁面。由於使用時切換頁面是左右切換(以符合 Android 的使用習慣),但是設定選單中的頁面則是上下呈現。它們的關係是:越上面的頁面則放置在越左邊。越下面的頁面則放置在越右邊。在這邊使用者可以長按某個頁面後拖曳該頁面,將之放置到希望的位置。
每個頁面旁邊有四個小按鈕:

(1):設定背景圖。
(2):設為按下 Home 鍵時返回的主頁面。
(3):編輯這個頁面的名稱。
(4):刪除此頁面。
再按下 Home 鍵回到主頁面。接著用手指滑動畫面,切換到不同的頁面。預設的模板(template)的頁面排設順序為(由左置右)






HOME:這個頁面的屬性屬於 ssLauncher 所謂的「封面」頁。可以讓使用者任意增添物件以及排版。這邊是預設的主頁面。
Hot!:這個頁面的屬性屬於 ssLauncher 所謂的「應用程式群組」頁。使用者可以在此添加常用的應用程序。會以清單式排列。Applications:這個頁面的屬性屬於 ssLauncher 所謂的「應用程式列表」頁。其實就是傳統的 All apps 頁面。
Contacts:這個頁面的屬性屬於「聯絡人」頁。將聯絡人以清單的方式列出。Bookmarks:這個頁面的屬性屬於「書籤」頁。將本機所有書籤以清單的方式列出。
Credits:這個頁面的屬性屬於「感謝名單」頁。作者將之放入預設模板中,當然是希望各位使用者不要忘了這些人的付出。
來做點基礎練習(一)!
先按下 Home 鍵回到主頁面,按一下「Phone」,咦,出現了下面這個畫面嗎?
這是因為「Phone」這個物件預設希望啟動「電話」但是它找不到,所以出現了這個訊息。此時如果你按下了『是』反而會看到下面這個畫面:

此時真正要做的應該是按下『否』,然後從程式清單中找出你的「電話」後按下確定。之後按下「Phone」就會正確的啟動「電話」囉。
現在可以嘗試著按按其他的物件,並且替它們找到對應的 app。
如果替「Phone」選擇 app 時,本來要選「電話」卻不小心選成了「瀏覽器」要怎麼辦呢!此時長按「Phone」,直到選單跳出來:

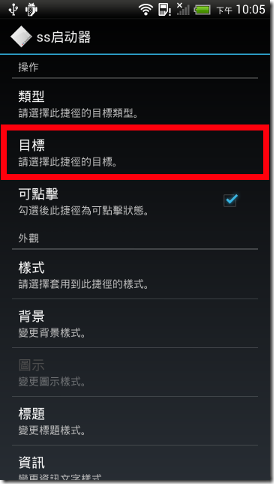
按下『編輯』,進入編輯畫面:

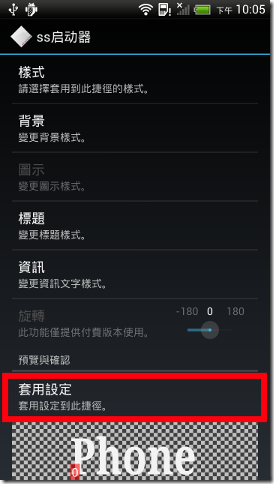
按下『目標』,然後就可以重新選擇對應的 app 囉!選完之後切記要拉到最下面,按下『套用設定』。否則會前功盡棄喔!

來做點基礎練習(二)!
發現了主頁面沒有簡訊(SMS)的連結耶…似乎不太方便。那就自己動手做一個吧!這次的練習目標,是要在主頁面放置一個名為 SMS 的應用程式捷徑。期望是
- 捷徑在主頁面上呈現的是 SMS 字樣。
- 點下去自動進入「訊息」app

新小工具:就是 widget。不過 ssLauncher 並沒有內建 widget。這邊能選的都是其他 app 提供的 widget(因為對 ssLauncher 而言,widget 的豐富與否並不是它的賣點啊)。
新捷徑:這個就是 ssLauncher 的賣點了,也是本次練習的目標。載入模板:ssLauncher 內建了四個模板。使用者也可以從如 MYCOLORSCREEN 處下載他人分享的模板,透過此功能載入使用。
新增模板:使用者可以將自己配置好的頁面設計,透過此功能儲存成一個新的模板供自己或分享給他人使用。桌布:替換桌布。
現在先按下 新捷徑,進入設定選單

首先按一下『類型』:

應用程式:這種類型就是直接建立一個 app 的捷徑,跟傳統 launcher 從 All apps 拖拉一個 app 到 Home 是一樣的結果。
小工具:即是 widget。頁面:按下這個物件就可以直接跳到指定的頁面。
聯絡人:按下這個物件可以進入指定的聯絡人資訊。
書籤:按下這個物件就呼叫瀏覽器開啟該書籤。
操作:按下這個物件可以執行指定的操作。
其他:按下這個物件可以執行其他指定的動作。
選擇【應用程式】,回到設定選單。
接著按『目標』,從程式清單中選擇【訊息】(或是喜愛的 SMS app),回到設定選單。
確定『可點擊』是打勾的。如果這個選項沒打勾,按下物件可是沒反應的呦。
接著按『樣式』。這裡可以發現許多內建的樣式。一直往下拉,找到下圖綠色框框中相同的樣式,按一下它,回到設定選單:

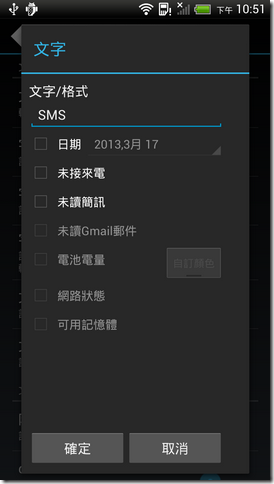
在設定選單往下拉,看到『標題』,按進去。在標題設定選單中,看到『文字』,按進去。然後在文字輸入畫面,輸入 SMS 後按確定,返回文字設定選單:

在文字設定選單,可以根據個人需求進行細部調整。調整完畢後,拉到最下面,按『套用設定』回到上一層的設定選單。
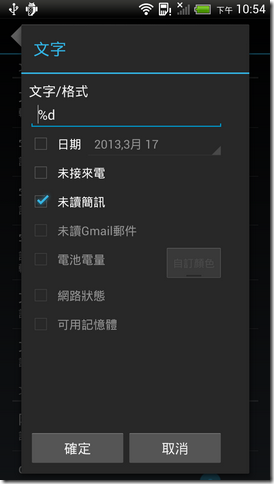
接著,找到『資訊』,按進去。進入資訊設定選單後,看到『文字』按進去。這次將【未讀簡訊】打勾後按確定,返回資訊設定選單:

在資訊設定選單,一樣可依照個人需求進行細部調整。別忘了得按下『套用設定』呦。
最後就是在設定選單,按下『套用設定』。此時會回到主頁面。主頁面就會多出一個《SMS》物件:

這時候你可以拖曳著這個物件將它放置到你希望的地方,或者是調整物件的大小。之後只要按下這個物件,就會自動啟動「訊息」app(或是指定的 app)。而且如果有未讀的簡訊,數目就會出現在紅色的數字位置。
這次的基礎練習結束!下次再來談談比較高級的應用。
沒有留言:
張貼留言